賢威7のフッターって、デフォルトだとデザイン性に乏しいですよね。
『ダサいからこれどうにかなんないの?』
って思ってる人も多いと思います。
かくいう僕も思っていました。
ってことで、ここでは賢威7のフッターデザインをカスタマイズしていく方法について詳しく書いていこうと思います。
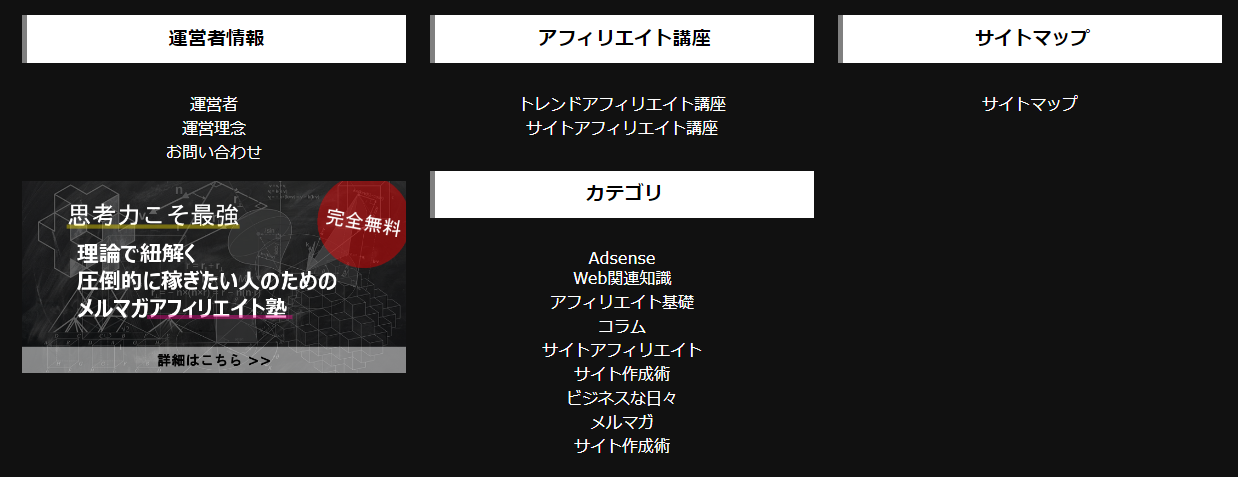
具体的には、このブログでも以前実装していた、以下のようなデザインを作ります。
※以前は賢威を使っていましたが、2018年3月にテーマを変更しました。

細かく見てみると、
- 3カラムにする(カラムを自由に変更する)
- フッターだけの見出しデザインを作る
- リンクの下線を消す、リンクの色を変更する
- テキストを中央に揃える
- 画像を挿入する
こんな感じです。
それではいってみましょー
目次
『Shortcodes Ultimate』を使うのは正しい方法か?
まず、ネット上で広く解説されている方法についてです。(ここは前提の話なので、興味がある人だけ読んでください。これから初めて設定するという人は飛ばしても大丈夫です。)
賢威7のフッターカスタマイズ方法として解説されている多くの記事では、WordPressのプラグインである『Shortcodes Ultimate』を使用する方法が解説されています。これはブログ読者の方からフッターのカスタマイズに関する質問をいただき、初めて知りました。
正直、この方法がメインで解説されている理由が分からないのですが、実は『Shortcodes Ultimate』というプラグインは非常に重いんですね。
他の要素も関係するので一概にはいえませんが、画像を多く使っていたり、動画が埋め込まれていたり、サイトボリュームが大きかったりすると、サイトの表示速度が大幅に低下する可能性があります。
このサイト速度の大幅な低下っていうのは、SEOやユーザビリティのみならず、ユーザーエクスペリエンス全体に大きな悪影響を及ぼします。つまり、サイトの評価低下に大きく影響するということです。
サイトの表示速度がSEOに影響するか否かの話は、SEO全般の最新情報が見られる、鈴木さんが運営する海外SEO情報ブログの記事を参考にするといいでしょう。
参考→モバイル検索の上位表示にページ速度はどのくらい重要なのか
参考→ページの表示速度は日本でもランキング要因になっていた 〜 Google社員に尋ねた11個の質問 at #SMX Advanced Seattle 2012
じゃあどうすればいいのか?
普通に、HTMLとCSSで記述しましょう。
HTML書けないんだよー
とか、
CSSわからないんだよー
という方もいるかもしれませんが、心配無用です。賢威7では、デフォルトでカラム変更のCSSが指定されていますので、それをコピペするだけです。むしろプラグイン使うより楽です。
これなら、設定がめんどくさいレスポンシブにも対応しているので、問題ありません。
ちなみにですが、プラグインというのはインストールすればするだけ、サイトが重くなり、表示速度が低下します。数種類だけでは目に見えた変化がないので気にならないと思いますが、重いプラグインや複数のプラグインをインストールした場合は目に見えて変わってきます。
簡単に使えてしまうプラインだからこそ、やたらめったらインストールしてしまいがちですが、必要最低限のものを厳選してインストールしておくようにしましょう。
フッター部分の編集方法
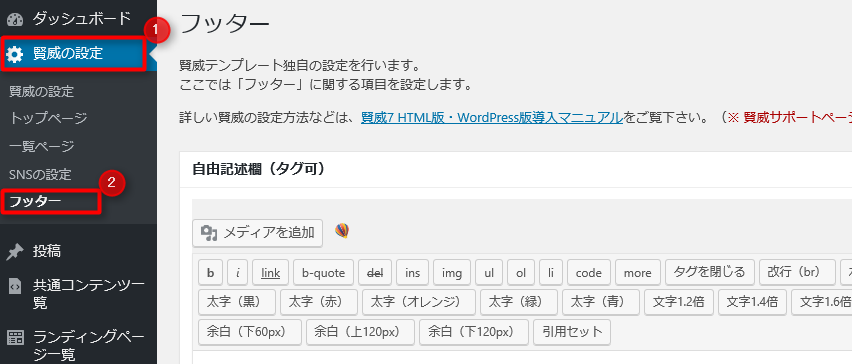
フッター部分の編集は『賢威の設定』→『フッター』と進んだ画面で行います。

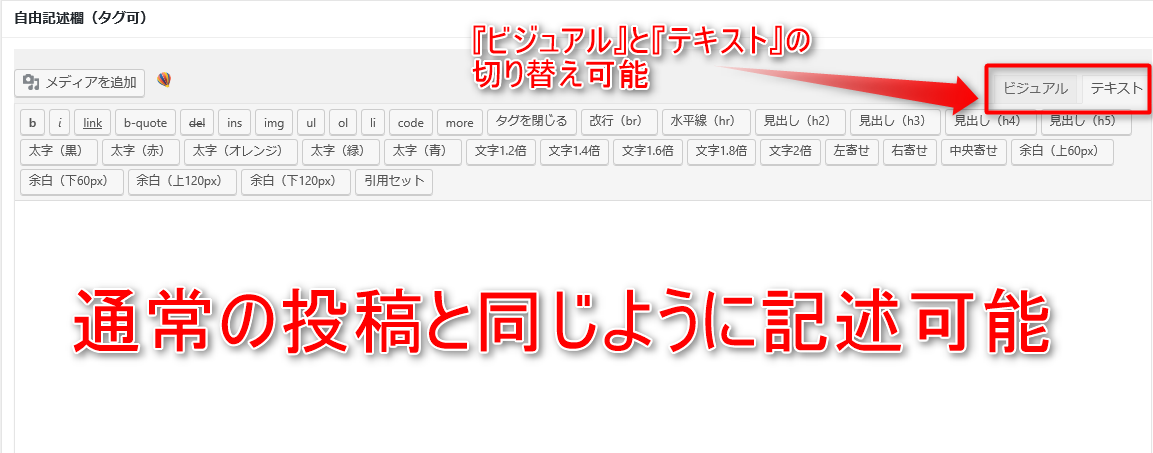
このフッター編集画面では、通常の記事の投稿をするのと同じ要領でフッター部分の記述を行うことができます。

上の画像のように、右上には通常の投稿と同じく、『テキスト』と『ビジュアル』の切り替えタブがあります。
いつもビジュアルで記事を執筆している人はやりにくいと思うかもしれませんが、以下から解説していく内容が原則として『テキスト』を前提にしていることに注意してください。
賢威7のフッターを3カラムにする
まずはフッターを3カラムにする方法です。
これは賢威のユーザーサポートページに3カラム用のHTMLサンプルが記述されているので、それを使いましょう。
念のため、以下にも記述しておきます。(『ソースを表示する』をクリックしてください。コピペ可)
自分が設定したいカラム数のソースを選んで、それをフッターの編集画面に貼り付けてください。
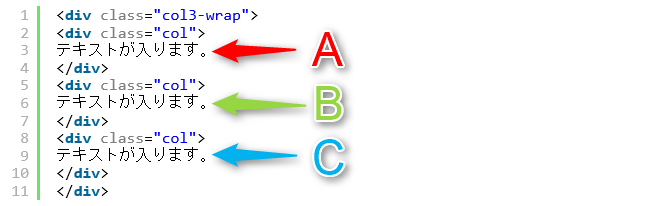
<div class="col3-wrap"> <div class="col"> テキストが入ります。 </div> <div class="col"> テキストが入ります。 </div> <div class="col"> テキストが入ります。 </div> </div>

3カラムの対応関係については、上の画像のようにそれぞれの文章をA,B,Cとすると、以下のようになります。

ちなみに、2カラムにしたい場合や4カラムにしたい場合には以下を参照してください。
・4カラム用HTMLソース
<div class="col4-wrap"> <div class="col"> テキストが入ります。 </div> <div class="col"> テキストが入ります。 </div> <div class="col"> テキストが入ります。 </div> <div class="col"> テキストが入ります。 </div> </div>
・2カラム用HTMLソース
<div class="col2-wrap"> <div class="col"> テキストが入ります。 </div> <div class="col"> テキストが入ります。 </div> </div>
フッター部分の見出しを装飾する
フッターにも、通常の記事の中で使う見出しのようにh2やh3のタグを使うことができます。
ただ、記事内の見出しのデザインと異なるものを設置したいという場合には、フッター専用の見出しを作りましょう。
具体的には、CSSを編集して作っていきます。
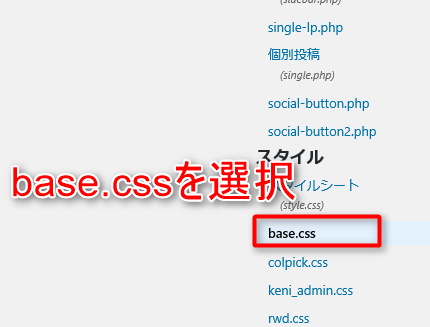
まず、『外観』→『テーマの編集』に行ってください。

右側の一覧から、base.cssを選択してください。
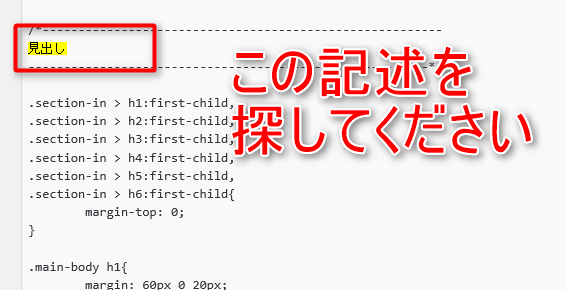
このなかから見出しに関するCSSの記述を探してください。

Windowsを使っている場合には、『Ctrl』+『F』、Macを使っている場合には、『Command』+『F』で『見出し』と入力すると検索できます。

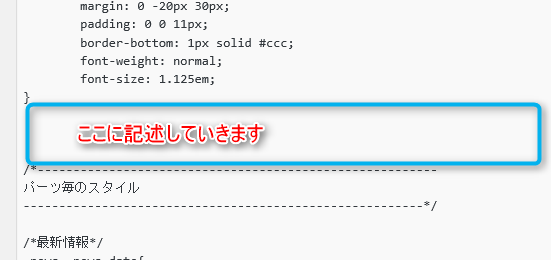
この見出しについて記述しているCSSの最後(『パーツごとのスタイル』の直前)に、フッター用の見出しを作っていきます。具体的には上の画像を参照してください。
同じ見出しタグでも記事内とフッター部分のデザインを変える方法
同じ見出しタグを使っていても、デザインを変えるためにはちょっとした小技を使う必要があります。(記事内でもフッターでも、h2という同じタグを使っているのにも関わらず、記事内とフッターでデザインが違うということです)
例えば、このブログでは、フッターの見出しにh3を使用しています。
同様にh3を記事のなかで使うと、以下のようなデザインになります。

このような設定をするためには、『フッターの領域で使用されたh3にだけこのデザインを適用する』という指示をCSSに書く必要があります。
ただ、ここを深堀すると良く分からなくなると思いますので、とりあえず以下のソースをCSSにコピペすればOKです。
/*フッター用の見出し*/
.site-footer-conts-area h3{
margin: 30px 0 30px;
padding: 0.5em;/*文字周りの余白*/
color: #000000;
background: #ffffff;
font-weight: bold;
font-size: 1.2em;
border-left: solid 5px #808080;/*左線(実線 太さ 色)*/
}
上で解説した見出しに関するCSSの記述の最後にこれをコピペしてください。
これで、記事内のh3とフッター部分のh3のデザインを変えることができました。
実際に、フッターの編集画面に行って『h3』を使ってみましょう。
記事内のh3とデザインが変わっていればOKです。
フッターにボタンを設置する
フッターへのボタンの設置も特に難しいことはありません。
記事のなかにボタンを設置する場合と同じです。
ちなみに、ボタンを画像ではなく、CSSで作りたいという場合は誰でも簡単にサイトに独自性を出せるかもしれない方法7選という記事で書いた、『提案3.ボタンを工夫する』という項目も参考にしてみてください。
フッターに画像を挿入する
画像に関しても、基本的には記事内への投稿と同じです。
賢威7を使っている場合には、そのままフッターに画像を挿入すると自動的にリサイズされますので画像サイズもそのままでOKです。
ちなみに、このブログのように画像にリンクを張る場合には、imgのタグをaタグで囲みましょう。(詳しくは以下のサンプルコード参照)
<a href="リンク先"><img src="画像URL"></a>
この部分も記事内に画像を投稿するときと全く同じですね。
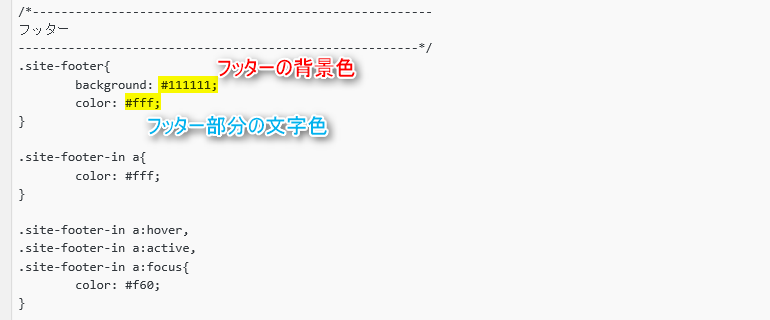
フッターの背景色を変更する

フッターの背景色はsite-footerのなかの、backgroundの値を変更します。
ちなみにですが、背景色を変えてしまうと文字が消えてしまったり、文字が見づらくなってしまう可能性が高いです。
そのため、フッターの背景色を変更した場合には、その下に記述されているcolorの値も変更しましょう。
フッターのリンクだけ下線をなくす
リンクの下線をなくすためには、CSSのaというセレクタに、『text-decoration: none;』という記述を追加することで実現できます。
ただ、この記述をaセレクタに追加するだけだと、記事内のリンクの下線もすべて消えてしまいますので、見出しの作り方を解説したところと同じようにフッターだけに適用させる必要があります。
ここについても難しくは考えずに、以下のソースをコピペして追加してください。
/*フッター用のリンクデザイン*/
.site-footer-conts-area a{
text-decoration: none;
}
フッターにおすすめの見出しデザイン
最後に、上で紹介した見出しデザインの他に、フッターに使えそうなおすすめの見出しサンプルを2つ紹介しておきます。
フッターは背景色によって見出しの見え方が大きく変わるので、コピペで設置後、自分の目で確認しながら好みの色に変更することをおすすめします。
ちなみに、これ以外の見出しを作りたいという場合には、CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選(外部リンク)やシンプルなHTMLとCSSをコピペするだけで実装できる見出しデザイン20選(外部リンク)などを参考にしてみてください。
点線(下線)によるシンプルな見出し

h1 {
color: #ffffff;/*文字色*/
border-bottom: dashed 2px #ffffff;
/*線の種類(点線)2px 線色*/
}
両端が丸いシンプルな見出し

h1{
color: #000000;/*文字色*/
padding: 0.7em 2.5em;/*文字周りの余白*/
display: inline-block;/*おまじない*/
line-height: 1.3;/*行高*/
background: #ffffff;/*背景色*/
vertical-align: middle;/*上下中央*/
border-radius: 25px;/*角を丸く*/
}

 ⇒
⇒