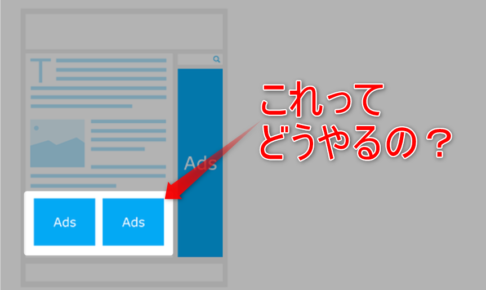
アフィリエイトサイト作成の時、申込みボタンや購入ボタンの設置方法が分からないという意見を良く貰います。
テキストリンク(<a href=”URL”>テキスト</a>で貼る普通のリンク)でも問題はありませんが、できればボタンを設置した方がデザイン的にも見栄えが良くなるのでやりたいという事なのだと思います。
ボタンの設置は意外と複雑に思われていますが、そんなことは無く、基本的なHTMLの知識があれば簡単に設置できます。
目次
ボタンの元となる画像を作成する
ボタンの基本になるのは画像です。
兎にも角にもまずは画像を作らなければ始まらないのでボタンとして使用したい画像を作成します。
今回も画像作成はGIMPを使い、以下のような画像を作成しました。

適当な画像サイズで新規作成をし、背景に上から下へグラデーションを掛け、背景にドロップシャドウをかけただけのとてもシンプルなものです。
基本は画像+リンク

上の様なボタンの設置がすべての基本になります。
これは簡単で、ボタンに使用する画像さえあればそれにリンクを張るだけですので作業的にも大したことはありません。
具体的には、
<a href=”アフィリエイトリンク”><img src=”画像のURL”></a>
※全角を使っているため、これをコピペしても使えません。
とすれば上の様なボタンは完成します。
※<a href=”URL”></a>のリンクタグが無い場合、一番上のようにマウスを上に乗せても指のカーソルに変化しません。実際にカーソルを乗せてみてください。
マウスオーバーを利用したボタンの設置
マウスをボタンの上に乗せるとボタンの色が変わる(明るくなる)ようにします。
このようなボタンを作るには大きく分けてCSS上で設定する方法と、HTMLで直打ちする方法がありますが、ここでは最も簡単だと思われるHTMLの直打ちによるタグで作ってみます。
まず、マウスを乗せる前の画像とマウスを乗せたときの画像の2枚が必要になりますので、以下のように2枚の画像を作ってください。
画像1

画像2

HTMLの記述は以下の様になります。
<a href=”アフィリエイトリンク”><img src=”画像のURL1” onmouseover=”this.src=’画像URL2'” onmouseout=”this.src=’画像URL1'”></a>
※全角を使っているため、これをコピペしても使えません。
コピペ用に以下にコードを貼り付けておきます。
<a href=""><img src="" onmouseover="this.src=''" onmouseout="this.src=''"></a>
赤い部分が上で解説した画像にリンクを張り付けるだけのボタンとは違う部分です。
ここでマウスオーバーとマウスアウト時の効果を指定しています。
画像1の方にはマウスを乗せいない時の画像、画像2の方にはマウスを乗せたときの画像のURLを記述してください。
ひとつ気を付けなければならないのは、onmouseover=”this.src=’画像URL2'”という部分の『”(ダブルクォーテーション)』の内側に入ったクォーテーション(引用符)を見落とさないようにしてください。
画像へのリンクがすべてハイライトされていいならCSSのほうが楽
上のように、画像でハイライトさせるためには、2枚の画像を作る必要があります。
また、HTMLの記述もダブルクォーテーションとシングルクォーテーションが入り混じっていて、複雑に思われる人もいるでしょう。
その場合、サイト内でリンクを貼っている画像すべてがハイライトしていいのであれば、CSSのほうがおすすめです。
リンクが貼られたサイト内の画像すべてを、マウスオーバーでハイライトするためのCSSコードは以下です。
a:hover img{
opacity:0.5;
filter:"alpha(opacity=50)";
-ms-filter: "alpha( opacity=50 )";
background:none!important;
}
ボタン画像を作成する際に便利な無料ツール
上の様なボタンの元となる画像はGIMPでも作ることはできます。(実際に今回もGIMPで作りました)
しかし、GIMPは多様な画像加工が出来る反面、慣れないと使いずらいという事もあると思います。
無料でここまで画像を綺麗に加工できるものは他にはないと思うのでGIMPは使えるようになるべきですが、とりあえずボタンを作成したい場合に便利なAqua Makerという無料ツールが存在します。
GIMPで言うところのドロップシャドウや文字の加工もクリック一つで出来るので、初めて画像を作る方にも分かりやすいと思います。GIMPの使い方が良く分からないけど取り敢えず上の様なボタンを設置したい!という方は使ってみるといいと思います。
具体的には以下のようなボタンを作ることが出来ます。



 ⇒
⇒