今回もよく質問される内容をまとめていきたいと思います。
ブログやサイト運営をしている人にとって、クリック型広告といえばGoogle AdSenseが有名です。
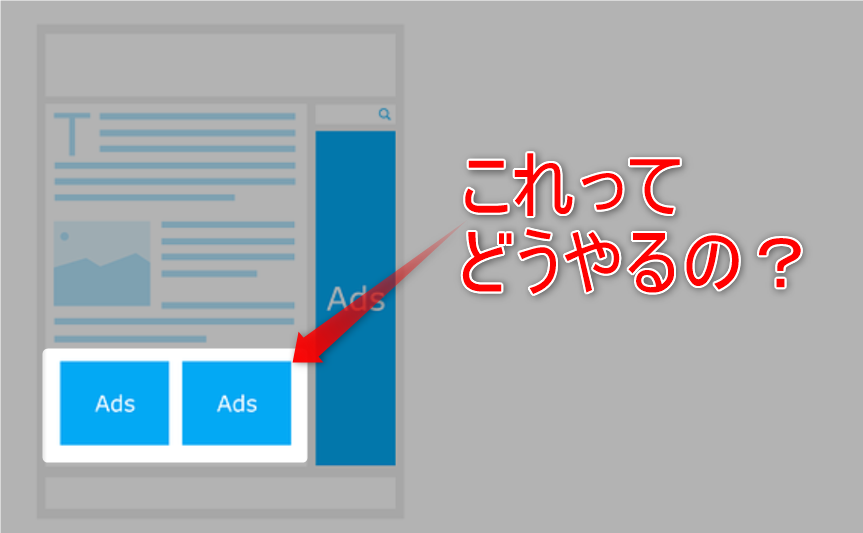
そんなアドセンスの広告配置で、『コンテンツ下(記事下)に正方形の広告を横並びで配置させるにはどうしたら良いですか?』って質問をよく受けます。
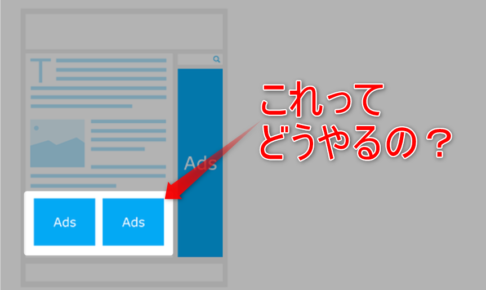
いわゆる以下のような感じの配置です。

この広告配置は当ブログでも採用している(2019年9月現在)ので、実際に記事下を見ていただければと思います。
質問してくださる方の中には、『tableタグを使うと良いんじゃないか?』という結論に行き着くものの、実際にやってみると広告の外側に枠線が出てしまってきれいに表示されないという人もいるみたいです。
ということで今回は、アドセンスの正方形(いわゆるレクタングル)広告の横並び配置について解説していきたいと思います。
目次
前置き・前提(広告サイズの話)
前提として、ひとつ注意点です。
今回配置する正方形の広告(レクタングル)というのは、以前はGoogle側でそもそものサイズが設定されていました。
しかし、現在は『ディズプレイ広告』というところから自分でサイズを指定して、広告コードを取得する必要があります。
自分でサイズを設定するので縦横のサイズはそれぞれ自由でいいのですが、基本は『336×280』を推奨します。

この『336×280』というサイズは、従来のアドセンスでいうところの『レクタングル大』という広告サイズで、クリック率も高いことで知られていました。
以下、この広告サイズをベースに話をすすめていきます。
一部テンプレートではめっちゃ簡単にできます
あれこれ試行錯誤している人も多いと思いますが、実は一部テンプレートではめちゃくちゃ簡単にこの配置を実現できます。
一部テンプレートというのは、ウィジェットのなかに『記事コンテンツ下』や『記事コンテンツ下広告』のようなメニューがあるテンプレートです。

『外観』→『ウィジェット』と進んだときに、上のように『記事コンテンツ後広告』のようなメニューがある場合は、簡単に設置できます。
※ちなみに、上記画像はSANGOというテンプレートのウィジェットメニューになります。
例えば、SANGOでは横並び(2カラム)表示のショートコードがデフォルトで用意されています。
公式サイトで紹介されているショートコードを見ると、以下のようなコードを使用することによって横並び表示をさせることができると書かれています。
[yoko2 responsive] [cell]1列目[/cell] [cell]2列目[/cell] [/yoko2]
そのため、SANGOのようなテンプレートを使っている場合には、ウィジェットの『記事コンテンツ後広告』というところに、以下のコードを入れれば問題は解決です。
[yoko2 responsive] [cell]アドセンスコード左[/cell] [cell]アドセンスコード右[/cell] [/yoko2]
PCとスマホで分けられている場合には、PCのみ上記のような横並びコードを設置して、スマホでは広告1つにしましょう。
すべてのWPテンプレートに使える方法
上の話は、特定のテンプレートを使っている場合にのみ簡単に設定できますよ~って話なので、ウィジェット部分に広告設置用のメニューがないテンプレや、無料のテンプレを使っている場合はできません。
そこで、ここからはすべてのWPテンプレートに共通して使える設置方法を話していきます。
HTML&PHPで記述し、CSSで調整する
仕組みはともかく、以下がソースコードになります。(コピペで使えます)
◆HTML&PHP
<!-- 記事下アドセンス横並び --> <div class="ad-label"> <p>スポンサーリンク</p> </div> <?php if (wp_is_mobile()) :?> <div class="ad-mobile"> アドセンスコード(336×280) </div> <?php else: ?> <div class="ad-overall"> <div class="ad-left"> アドセンスコード(336×280) </div> <div class="ad-right"> アドセンスコード(336×280) </div> </div> <?php endif; ?> <!-- 記事下アドセンス横並び -->
◆CSS
/* スポンサーリンク文字 */
.ad-label {
color: #555;
font-size: 15px;
text-align:center;
margin: 15px 0 0 !important;
}
/* アドセンス広告全体のレイアウト */
.ad-overall {
margin-top:5px;
margin-bottom:20px;
padding: 15px 0;
background-color: #fff;
}
.ad-overall:after {
content:"";
display:block;
clear:both;
}
/* PC用アドセンス広告左 */
.ad-left{
float:left;
margin: 0 20px 0 0;
padding-left: 5px;
}
/* PC用アドセンス広告右 */
.ad-right{
float:left;
}
@media screen and (min-width:992px) and ( max-width:1199px) {
.ad-left {
margin-right: 0px;
padding-left: 0px;
text-align: center;
width: 100%;
}
.ad-right {
display: none;
}
}
/* モバイル用アドセンス広告 */
.ad-mobile {
margin-bottom: 20px;
}
上記のコードは、『PCでは横並び、スマホでは1つ』を実現するコードです。
HTML&PHPのコードを見ると、『wp_is_mobile』という記述があるのが分かると思います。
ここから、『php else』までがモバイル(スマホ)用のコードになります。
つまり、HTML&PHPのコードはこれひとつでPCとモバイルを制御しているので、全部で3つのアドセンスコードを入れる必要があるわけです。(PC用2つ、モバイル用1つ)
それぞれのコードを入れる場所
基本は上で紹介したコードをコピペすればOKなのですが、大切なのがこのコードを入れる場所です。
ある程度知識がある場合には、どこにいれればいいか?が分かると思いますが、全く知識がないという場合にはここがなかなか難しいです。
というのも、テンプレートによって挿入すべき場所が違い、ファイルの構成も違うため、『ここに挿入してください』と明言できないためです。
以下、一般的なお話しとして進めさせてもらいます。(ケースバイケースなので、微調整は個人でしてください)
まず、HTML&PHPのコードは『個別投稿(single.php)』というファイルの中に挿入します。
具体的な場所は、挿入したい場所の近くに何があるのか?というのを手がかりに探していきます。
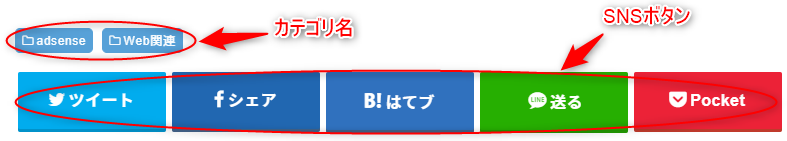
例えば、このブログで使っているテンプレートでは、記事の最下部に『カテゴリ名』や『SNSボタン』があります。

広告を入れたいのは、この上なので、『カテゴリ名』や『SNSボタン』を制御しているPHPのコードがどこなのか?を探していきます。
これもテンプレートによって記述方法が違いますが、『カテゴリ名=cat-tag』、『SNSボタン=sns』などで記述されている場合が多いです。
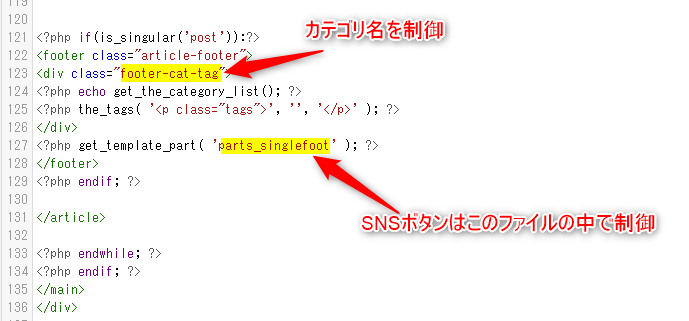
当ブログで使っているテンプレのコードを実際に見てみると、以下のような感じ。

このテンプレートでは、『footer-cat-tag』という名前で記述されていました。
つまり、この上に上述のHTML&PHPコードを入れればOKというわけですね。
一応、WPテンプレートはわかりやすいように意味を持つ塊の前後では改行されていますので、実際には『php if(is_singular(‘post’))』という行の直前に入れる形になります。
一方、CSSコードについては、『スタイルシート(style.css)』というものに記述します。
ほとんどのテンプレートでは、『外観』→『テーマの編集』と進んだ場合、『スタイルシート(style.css)』が既に選択されていると思うので、そこの一番下に上で紹介したCSSコードを挿入すればOKです。
上手く横並びにならない場合は、CSSを微調整
記事の横幅というのは、WPテンプレートによって若干異なります。
そのため、上で紹介したコードをコピペしても上手く横並びにならず、縦に2つ並んでしまうことがあります。
その場合には、ご自身のテンプレの記事サイズに最適化させるため、CSSで微調整を行ってください。
具体的には、CSSコードのなかにある『PC用アドセンス広告左』の『margine』の数値をいじくってください。
デフォルトでは、『0 20px 0 0』としていますが、この20pxの部分を小さくしていってください。
この20pxという部分は、隣り合う2つのアドセンス広告の余白部分を決める数値なので、小さくすることで2つのアドセンス広告は近づき、正常に横並びになってくれるはずです。
15pxで試してダメなら、10px。
10pxで試してダメなら、5pxとやって、丁度いい具合を見つけてください。
※注意:AdSenseはコード取得してから表示されるまで時間が必要
『手順通りアドセンスコードを取得して、正しい場所に貼り付けたはずなんですが、何故か表示されません!!』
みたいな質問もよくいただくので、こちらについても少し触れておきます。
今までアドセンスを使ってきた人にとってはあたり前のことかもしれませんが、アドセンスはコード取得から正しく表示されるまで時間がかかります。
コードを取得してすぐは、正しい場所に貼り付けられていたとしても、本来表示されるはずの場所が空白になってスペースが空いている状態になります。
ただ、これは不具合ではありません。
少し時間をおいてから再度見てみると、正しく広告が表示されているのが分かるはずです。
ちなみに、正しく広告が表示されるまでどれくらいの時間が必要か?ということについては、ケース・バイ・ケースとしか言いようがありませんが、目安としては15分~30分程度。長くても1時間も経てば正常に表示されるでしょう。
もし、1時間以上待っても正常に表示されないという場合には、コード自体やコードを挿入する位置が間違っている可能性があるので、注意深くもう一度見返してみましょう。

 ⇒
⇒