アフィリエイトにおいて、記事を書くことはもっとも重要な作業のひとつですよね。
あれこれ迷っている暇があったら、絶対に記事を書いたほうが稼げるし、記事は大量に書けば書くほど大きく稼げる可能性が高くなると思っています。
ただ、実際にはアフィリエイトで稼げていない人のほとんどが、記事を書くことを億劫に思っているのではないでしょうか?
記事を書くことから逃げていては、絶対にアフィリエイトで稼ぐことはできません。
僕が今まで多くのアフィリ初心者の方の作業風景を見てきて思ったことは、『そりゃ書くの億劫になるし、辛くなるよな』ってこと。
ここでは、記事が書けないという人や、記事を書くのに時間がかかりすぎて辛くて仕方ないという人のために、改善策をお伝えします。
目次
記事を書く心理的ハードルを下げるにはどうしたら良いのか?
記事を書くことが辛い。
これってアフィリやっている人であれば誰しもが直面する悩みだと思います。
別に稼いでいる人も、記事を書くのが楽しいなんて思っていません。
ただ、記事が書けないとか、辛いと言っているだけで、解決策を探ろうとしないのなら、一生アフィリでは稼げないでしょう。
逆に、稼いでいる人というのは、どうしたら出来るだけ記事を楽に書くことができるだろうか?という事を真剣に考えています。
心理的ハードルを下げるための工夫が必要だということです。
自分だけのテンプレ(雛形)を持つことが大切
記事を書くのに抵抗を感じている人の多くは、おそらく毎回1から考えて記事を書いているのではないでしょうか?
キーワードを選んで、そのキーワードで書くべき内容をリサーチして、それをわかりやすい形になるように見出し構成を考えて、文章を書き始める。。。
毎回こんなことを考えて、何百記事も書くことができるのであれば一番いいですが、実際問題かなり難しいというのが現実です。
ある程度、自分で試行錯誤している人はなんとなく分かっていると思いますが、記事を早くコンスタントに書き続けるためには、テンプレ化がとても重要です。
テンプレ化というのは、記事を書くベース(土台)となる雛形を作ることです。
テンプレ化の具体例
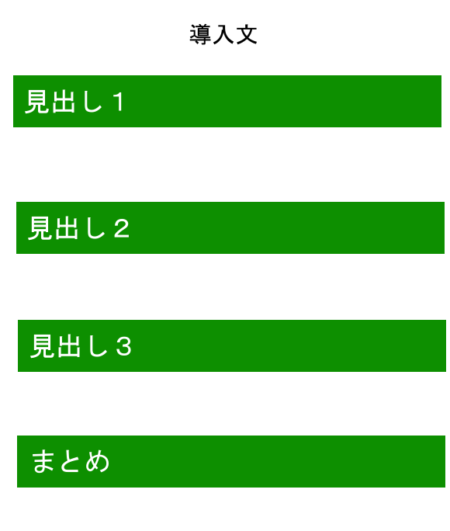
テンプレというのは、例えば以下のような感じ。

導入文があって、最低でも見出しは3つあり、最後にまとめを置く。
めちゃくちゃシンプルですが、これがテンプレの基本です。
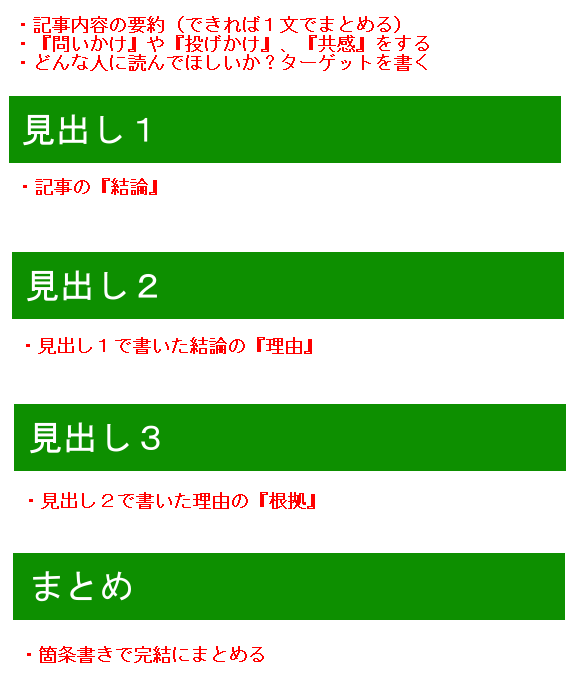
これをもう少し具体的にすると、以下のような感じ。

導入文や各見出しの本文に、だいたいどのようなことを書くのか?ってことを予め決めておきます。
他の記事でも書いていますが、説得力のある記事を書くためには『結論→理由→根拠』の流れで書いたほうが良いので、上のテンプレも基本中の基本です。
あくまでもこれは一例ですが、これだけでも決めておくと記事を書き始める心理的ハードルは大きく下がります。
テンプレは、記事を書いていく中で改良を加えていくべきで、自分が記事を書いていて共通点を見つけ出したら、随時テンプレに差し込んでいくというのがおすすめです。
そうすることで、自分オリジナルのテンプレを作ることができます。
AdSenseやTOCのショートコードもテンプレに組み込むと便利
AdSense広告を記事中に埋め込む方法はいろいろありますが、多くの人が利用しているのがプラグインを使ったショートコード化ではないでしょうか。
例えば、『AdSense Integration WP QUADS』というプラグインを使っている場合、以下のようなショートコードでアドセンスを表示させることができます。
<!--Ads1-->
このプラグインの詳しい使い方については、他の記事を見ていただければと思いますが、いくらショートコードとは言え、毎回手で入力するのは面倒ですよね。
なので、あらかじめ広告を入れる場所がある程度決まっているのであれば、はじめからテンプレに組み込んでおきましょう。という話です。
僕もこのプラグインを使っているサイトのなかでは、以下のようなテンプレを作っていたりします。
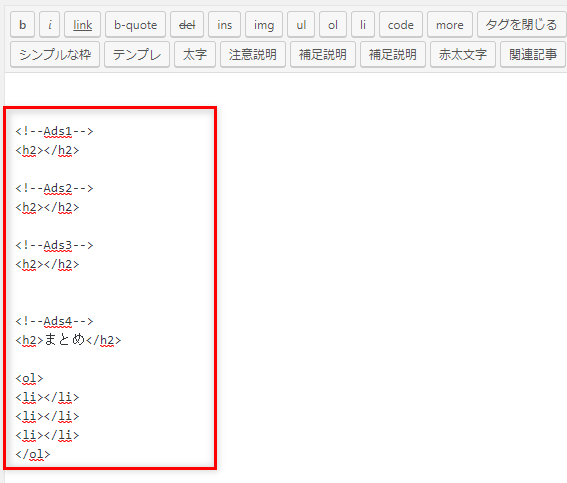
<!--Ads1--> <h2></h2> <!--Ads2--> <h2></h2> <!--Ads3--> <h2></h2> <!--Ads4--> <h2>まとめ</h2> <ol> <li></li> <li></li> <li></li> </ol>
見出しとAdSense用のショートコードを予め登録しています。
ちなみに、最後のまとめの中にあるolのタグは、箇条書き用のものです。こういうのもよく使うならテンプレに入れておくと便利です。
他にも、目次生成用のプラグイン『Table of Contents Plus』や、会話表現など、記事でよく使うものはテンプレに組み込みましょう。
プラグイン『AddQuicktag』を使って効率化
すでにご存知の方も多い有名プラグインの『AddQuicktag』。
このプラグインは本来、テキストを装飾するためのタグや見出しタグなどを予め登録しておくことで、ワンクリックでそのタグが挿入できる便利なプラグインです。
ただ、テンプレにも応用できて、あらかじめ決まった見出し構成などを登録しておくことで、作業はかなり効率化します。
登録方法は簡単。

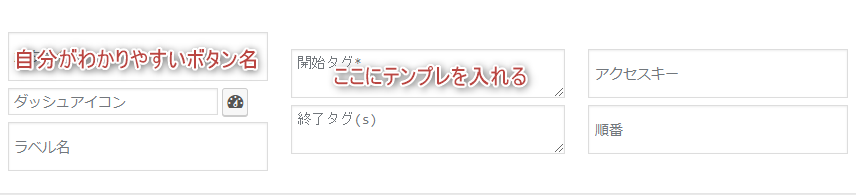
『ボタン名』とあるところに自分の好きなボタン名を入力してください。『テンプレ』や『雛形』として登録するとわかりやすいでしょう。
その横の『開始タグ』というところに、テンプレそのものを入れます。
他の『ラベル名』や『終了タグ』などは空欄でOKです。

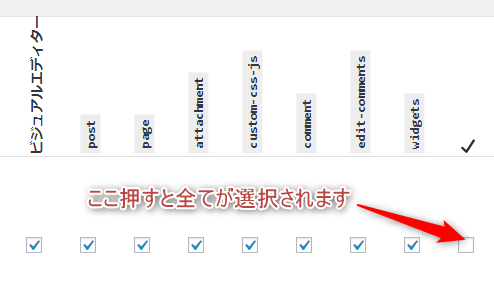
テンプレが入力できたら、右側のチェックボックスにチェックを入れておきます。
とりあえず全てにチェックを入れておけばOKです。
実際にやってみるとこんな感じ
どんな感じになるのか、実際にやってみます。
上でも取り上げた、以下のテンプレを登録してみます。
<!--Ads1--> <h2></h2> <!--Ads2--> <h2></h2> <!--Ads3--> <h2></h2> <!--Ads4--> <h2>まとめ</h2> <ol> <li></li> <li></li> <li></li> </ol>
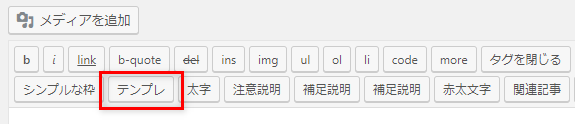
上で解説した手順に沿って登録をすると、WordPressの記事投稿画面に自分が入力したボタン名が以下のように表示されます。

このボタンを押すと、執筆画面へ自動的にテンプレが入ります。

1から全て考え、しかも手入力で書き始めるのと、上のようなテンプレがある状態から執筆をすすめるのでは、記事の書きやすさはかなり変わってきます。
テンプレは具体的になりすぎないように注意する
テンプレを作るときに気を付けなければならないことがあります。
それが、『テンプレは具体化しすぎないこと』です。
例えば、1つ目の見出しに書くべきことを、以下のように具体的にテンプレ化したとします。

上のように、超具体的に書くべき内容や書き始める文章の型を作ると、めちゃくちゃ記事が書きやすくなります。
ただ、その一方で記事ごとの共通点が多くなるため、当然どの記事も似たような記事になってしまいます。
このようにテンプレが具体的過ぎると、本当に機械的に書かれた記事で、血の通った記事に思えなくなってしまいます。
また、記事同士の共通点が多すぎるとSEO的にも良くない評価を受ける可能性もあるため、その点も注意しなければなりません。
テンプレはあくまでも記事を書く際のベースラインを決めるくらいのイメージで作るべきで、具体的に作りすぎるのは良くありません。
逆に、抽象的すぎてもテンプレの意味をなさず、記事が書きやすくなることはないでしょう。
何度も記事を書いていく中で、丁度いい具合を見つけてテンプレを作ることが大切です。

 ⇒
⇒