グラフ作成ができるWordPressのプラグインのひとつに、amChartsというプラグインがあります。
このプラグインは、WordPressにある他のグラフ作成プラグインと比べるとかなり豊富な機能があり、デザイン性もかなり高いです。
使いこなすことができれば、間違いなく最高のグラフ作成プラグインだとは思うのですが、機能が豊富な分、設定も複雑です。
amChartsはJavaScriptを使用してグラフが作られますので、JavaScriptの知識があれば何も難しいことはないのですが、『プログラミング言語なんて知らんわ!』って人にとってはちんぷんかんぷんだと思います。
そこで、ここではamChartsに関する基本的な解説を分かりやすくしていきたいと思います。
(※ちなみに、僕自身もJavaScriptを完全にマスターしているわけではありません。あくまでもアフィリエイターですので、プログラミングは全然わかっていません。なので、JavaScriptに関する知識への正確性は保証できませんのでご了承ください。)
目次
プラグインのインストール
まずはプラグインをインストールしましょう。
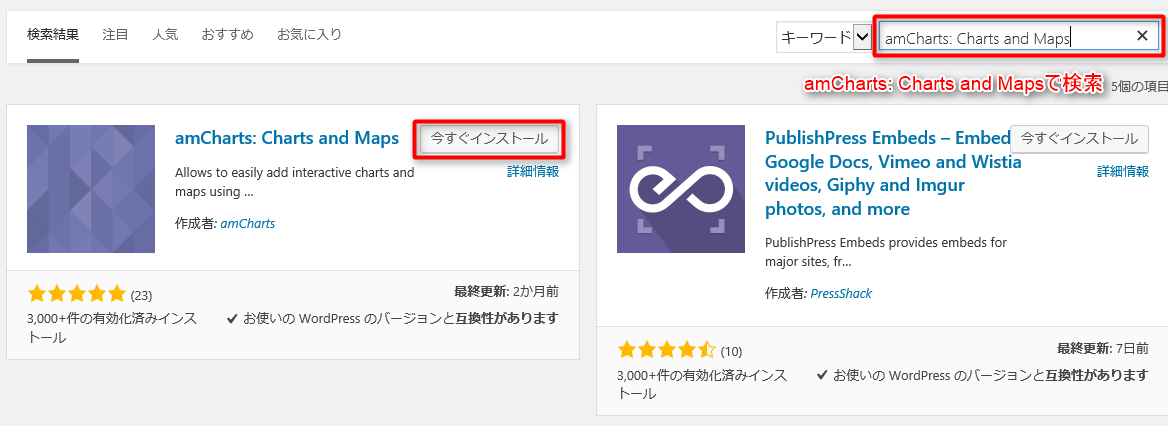
プラグインの正式名称は『amCharts: Charts and Maps』です。これをコピーしてWordPressのプラグイン検索ボックスに入れ、検索してください。

対象のプラグインが出てきたら、『今すぐインストール』をクリックしてインストールします。

インストールが完了したら、上の画像のように左側のメニューに『Charts&Maps』という項目が追加されます。正常に追加されていればインストールOKです。
グラフ作成の具体的手順
基本的なグラフ作成手順を解説します。

左のメニューから『Charts&Maps』をクリックすると、上記のような項目がドロップダウンで表示されます。
それぞれの項目の意味は以下の通りです。
- Add New=新しいグラフを1から作成します
- Serial=棒グラフを作成します
- Pie=円グラフを作成します
- XY=散布図を作成します
- Funnel=じょうごグラフ(漏斗型のグラフ)を作成します
- Rader=レイダーチャートを作成します
- Gauge=メーターグラフ(ゲージ)を作成します
- Gantt=ガントチャートを作成します
- Stock=株式チャートを作成します
- Map=地図を作成します
(※厳密には、それぞれ少し意味が異なりますが分かりやすいようにこのように把握しておきましょう)
Add Newは1からJavaScriptのコードを入力して作っていくものですので、基本的にはSerial~Mapのいずれかを選択することになります。
実際に棒グラフを作ってみよう!
概念だけを説明しても分かりにくいと思いますので、早速試しにグラフを作っていってみましょう。ここではもっとも基本となる棒グラフを作ってみます。
棒グラフを作るので、メニューの中から『Serial』を選択します。
とりあえずグラフを表示してみる

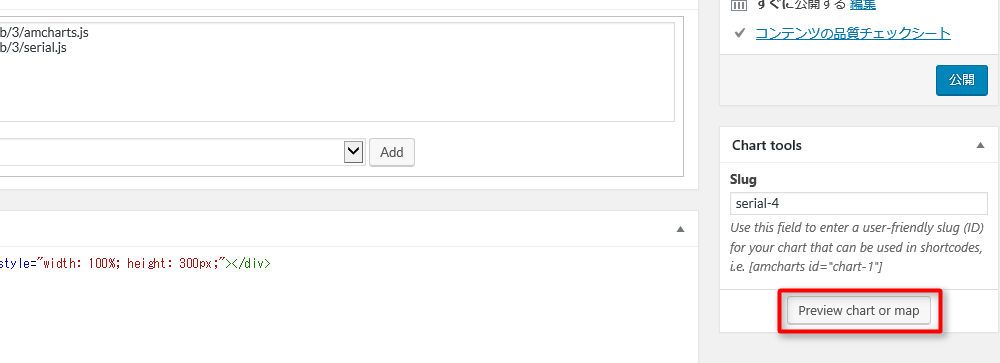
画面が切り替わったら、とりあえず右下にある『Preview Chart or Map』をクリックしてみましょう。

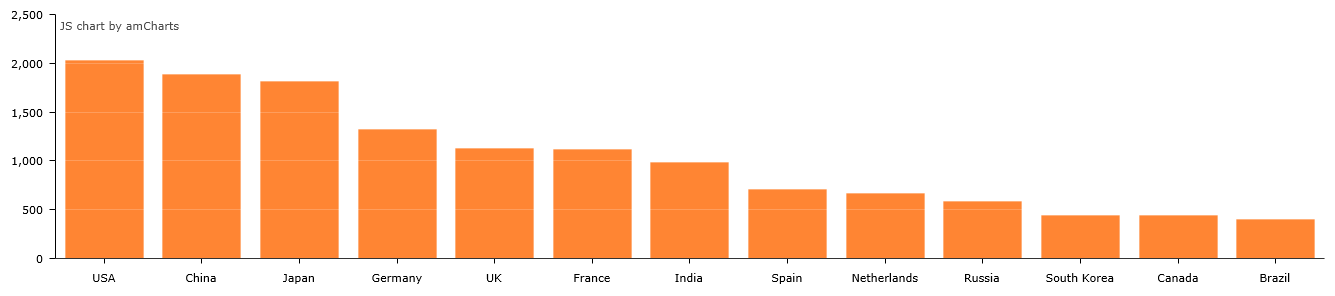
ここをクリックすると、別ウィンドウで上のようなグラフが表示されると思います。
このように、amChartsでは、グラフのベースを作るだけなら何も数値や記号を入力することなく作ることができてしまいます。非常に簡単ですね。
ただ、これだけでは初期のひな形に入力されたグラフしか表示させることができません。
そこで、以下、グラフ作成画面を詳しく解説していきます。
グラフタイトル

まず、グラフタイトルを入力しましょう。これは表示されるタイトルではなく、管理上のタイトルですので、自分が分かりやすいタイトルを入力します。
Resources

Resourcesは、作成するグラフやチャートの種類によって入力するURLが変わります。ここでは『Serial』を選んでいるので、上の画像のように2つのURLが初めから入力されているはずです。
自分好みの数値にグラフを変更する場合も、ここのResourcesを変更する必要はありませんのでこのままでOKです。
ちなみに、URLの形式は『http:』以降から入力するようになっています。これは後々大切になってきますのでそこだけは確認しておきましょう。
HTML

HTMLの欄では、ページのなかに埋め込む際にどの程度の大きさでグラフを表示させるのか?というサイズ感を指定することができます。
ここでも、『Serial』を選んでおけば上の画像のようにデフォルトで入力されていますので、基本はそのままでOKです。
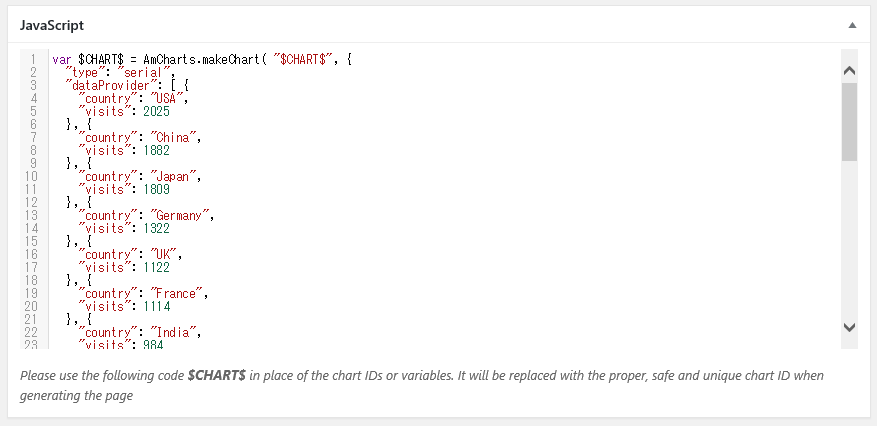
JavaScript

ここがグラフを自分好みに編集する上で一番重要な部分です。
グラフの色や形、値の数、数値など、グラフの基本的な内容はここで編集します。
グラフのカスタマイズ(編集)
グラフのカスタマイズをするためには、上で書いたようにJavaScriptを編集していきます。(※JavaScriptを記述できない人でも分かりやすいように、特有の用語は極力排除しました。)

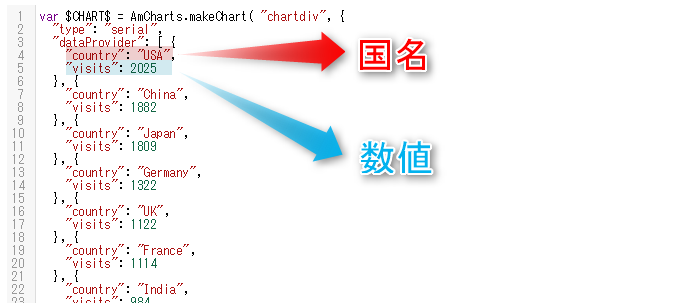
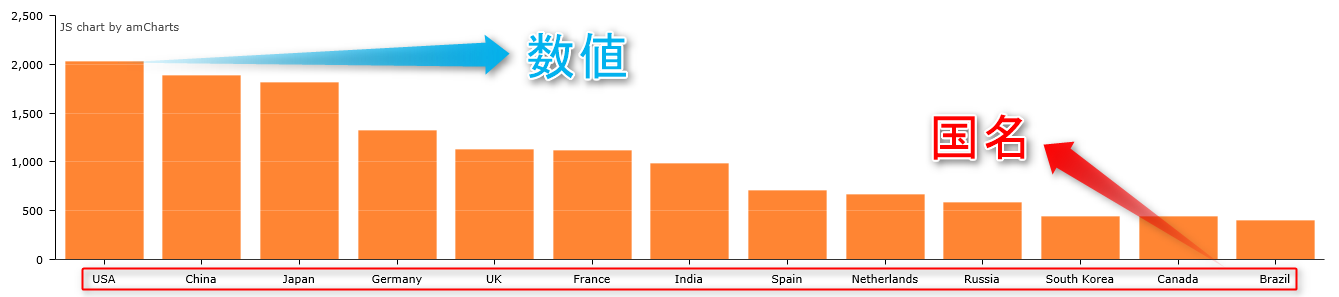
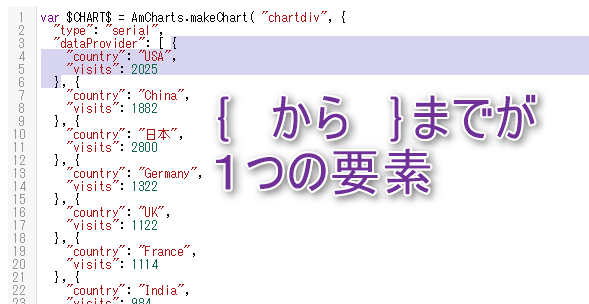
画像の通り、この棒グラフは主に”country”と”visit”の2つの要素で成り立っています。
実際のグラフとの対応関係は以下の通りです。

横並びの要素を任意の要素に
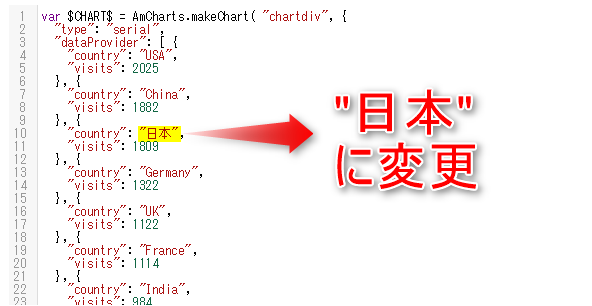
試しに、国名である『Japan』を『日本』という表記に変えてみます。

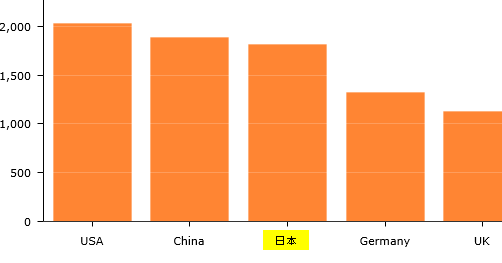
すると、『Preview Chart and Map』をクリックして、以下のように変更されているのが確認出来ればOKです。

同じ要領で、横並びの要素については好きな単語に変えていくことができます。
数値を任意の数値に
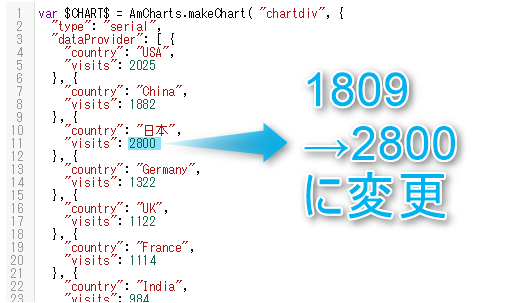
数値を1809から2800に変更してみます。

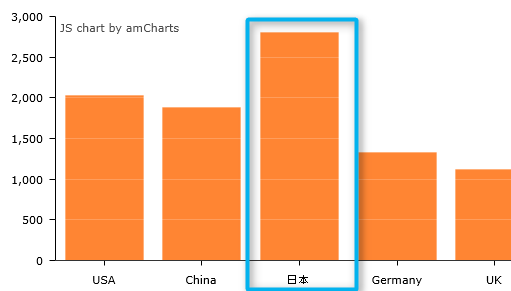
変更後、『Preview Chart and Map』をクリックして、以下のように日本の数値だけが大きくなっていればOKです。

同様にして、他の数値も任意の数値に変更することができます。
要素と数値の追加

新たな要素を追加していくためには(棒グラフの本数を増やしていくためには)、上の画像の要素を増やしたい数だけ付け足していくことで追加することができます。
中括弧の始まりから、終わりまでが1つの要素になっていますので、それをまとめて最後のBrazilの要素の後にコピペしていきましょう。

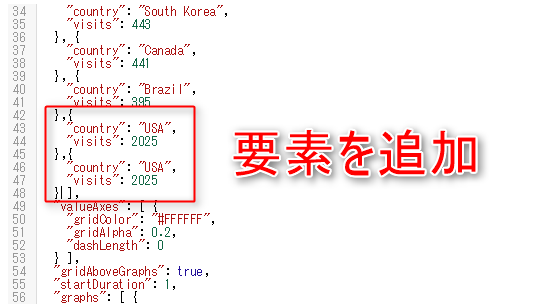
試しに2要素を追加してみました。上の画像のようになっていることを確認してください。
要素を追加するときは、必ずカンマで区切ってください。上の画像で言えば、1つめの要素の終わりの}と、2つめの要素の始まりの{の間にあるカンマが重要だということです。

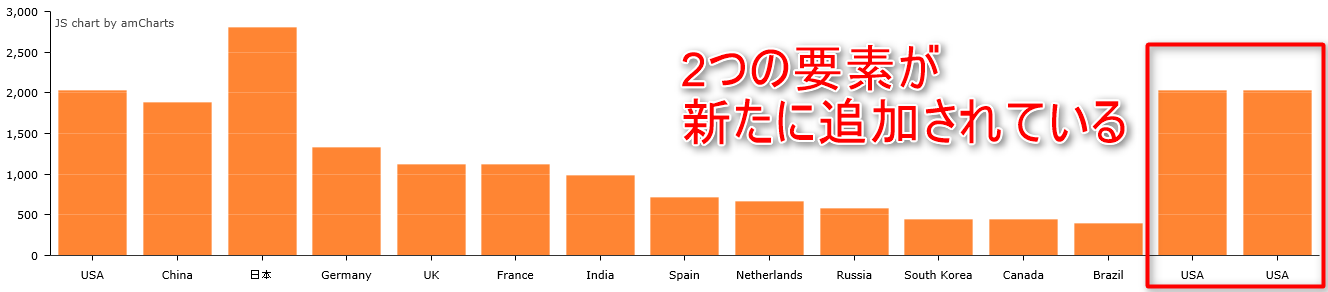
グラフを確認してみて、上のようにグラフが後ろに2つ追加されていればOKです。新たに追加した要素の国名の部分と数値は、上で解説したように任意のものに変更してください。
グラフの色を変更する
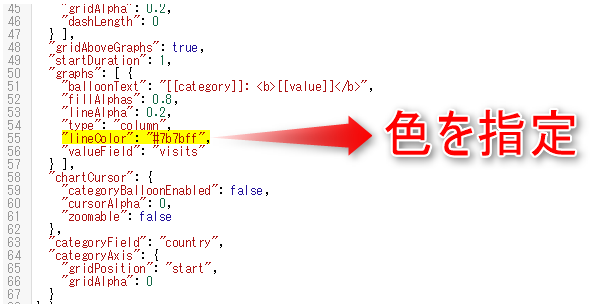
グラフの色を変更する場合は、『”lineColor”: “○○”,』という一行を、”graphs”の要素のなかに追記してください。(○○には色を指定するコードを入れてください)

ここでは、#7b7bff(薄い青)を指定しました。ちなみに、色を指定するカラーコードは原色大辞典というWebサイトから拾えます。

グラフを確認して上のようにグラフの色が変わっていればOKです。
少し凝ったグラフサンプル(コピペで使用可)
プラグインにデフォルトで入っているグラフ以外にも、もう少し凝ったグラフを作りたいという人のために、グラフサンプルを用意しました。
基本的にはコピペだけで使用可能ですので、是非参考にして見てください。
→【完全保存版】amChartsを使ったグラフサンプルまとめ
amChartsを使って自由自在にグラフを作成するためには
ここまでで解説した、amChartsの基本的な使い方と少し凝ったグラフサンプルだけで大概のグラフは作成することができると思うのですが、自分の理想としているグラフがない!という人もいるでしょう。
そういう場合には、Online Chart Makerを使ってグラフを作成していくのがおすすめです。
自由自在にグラフを作るためには、基本的にはJavaScriptを身に付けて、自分でカスタマイズしていくしかありません。
ただ、amChartsの場合にはオンラインで直感的にグラフを作成することのできるツールが存在します。これを使えば、JavaScriptを知らなかったとしても、コピペだけである程度の高度なグラフは作成することができるでしょう。
Online Chart Makerの基本的な使い方

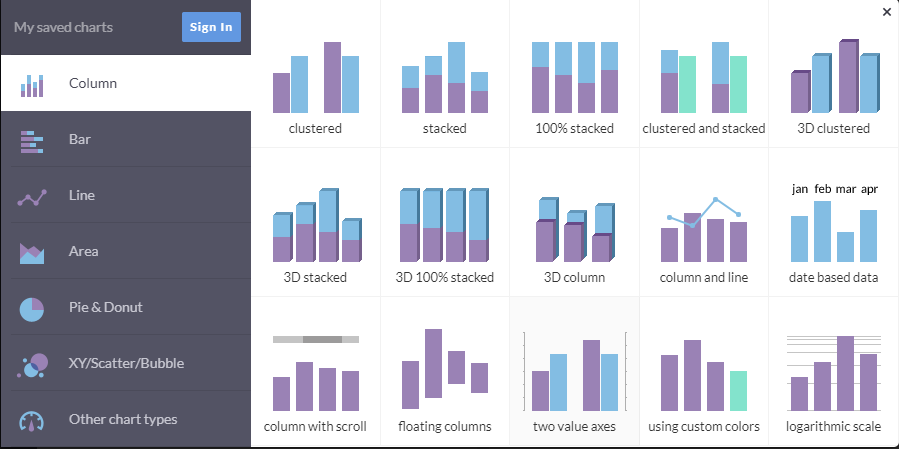
まずトップ画面で、どのようなグラフが作りたいのかを選択します。ここでは、例として『Column』のなかにある『Clustered』を選択します。

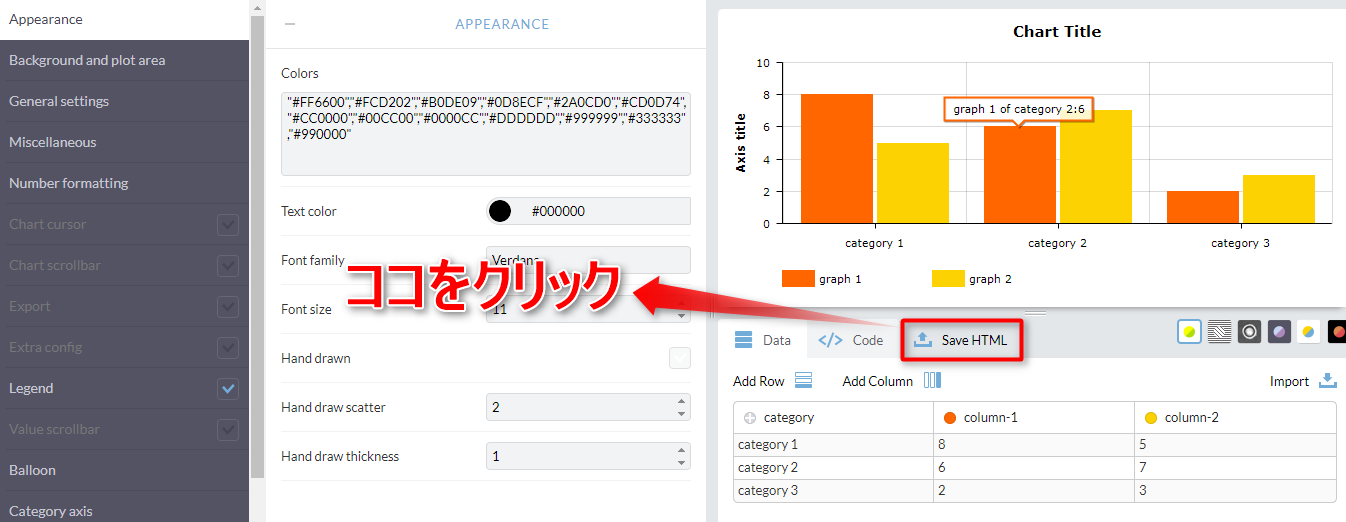
上のような、グラフの作成画面に飛びます。Online Chart Makerは、このページでマウス操作をするだけで直感的なグラフ作成ができるツールなのですが、グラフの色の変え方と、要素の追加の仕方が分かっていれば、後はほぼデフォルトの設定で良いと思うので、詳しい解説は他に譲ります。
気になる方は、色々いじくってみると面白いかもしれません。
このページの右下にある、『Save HTML』というところをクリックします。

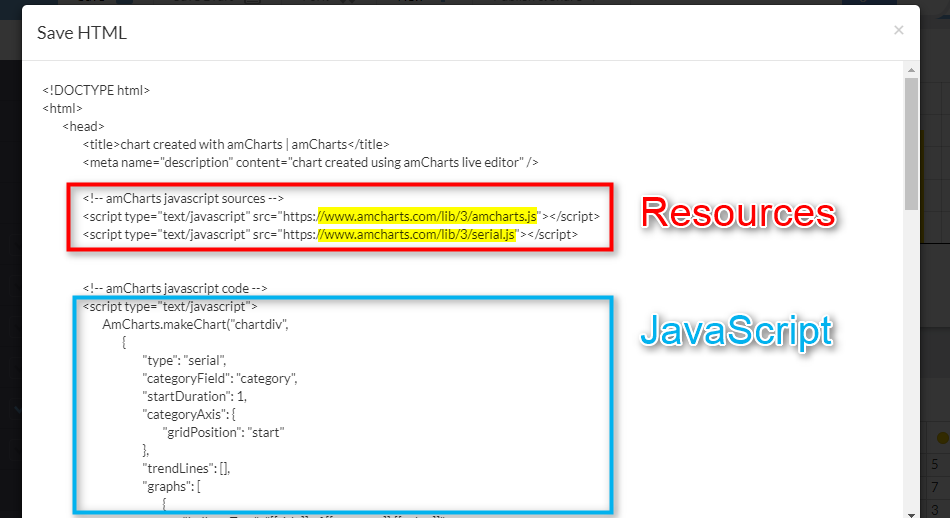
プラグインのResourcesに対応する部分が黄色のマーカーを引いた部分です。これをコピペして貼り付けてください。
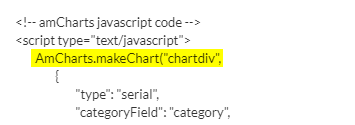
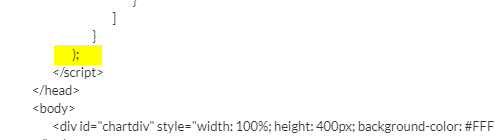
一方、JavaScriptは『AmCharts.makeChart』からスクリプトタグの直前にある『);』までをコピーして貼り付けてください。(以下の画像を参照)


HTMLの部分については、デフォルトで設定される以下のソースを共通で使えば大丈夫です。
<div id="chartdiv" style="width: 100%; height: 300px;"></div>
amChartsの使い方まとめ
以上で、amChartsの基本的な説明は終わりです。
ここで解説したことを身に付けておけば、基本的なグラフであれば十分に作成することができると思います。
もし、『こういった方法が知りたい!』とか、『これについても解説してほしい!』ということがあれば、コメント欄などで教えてください~

 ⇒
⇒