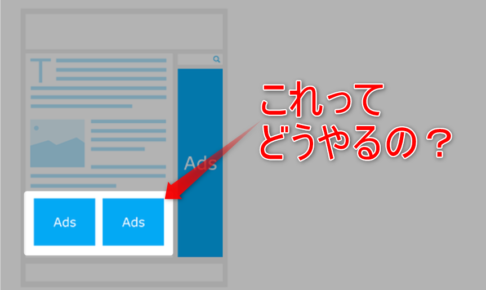
サイトやブログを作っているときに、どうしてもライバルサイトと被ってしまうという悩みを持ったことはありませんか?
有名なテンプレート(有料・無料問わず)を使っていると、どうしてもデザインが被ってしまったり、コンテンツの見せ方が似たり寄ったりになってしまいがちですよね。
そんなときに、実際によく使う差別化の方法をいくつか提案させていただきます。
ものによっては少し難しいかもしれませんが、自分のサイトやブログに使えそうなものを選んで使ってみてください。
目次
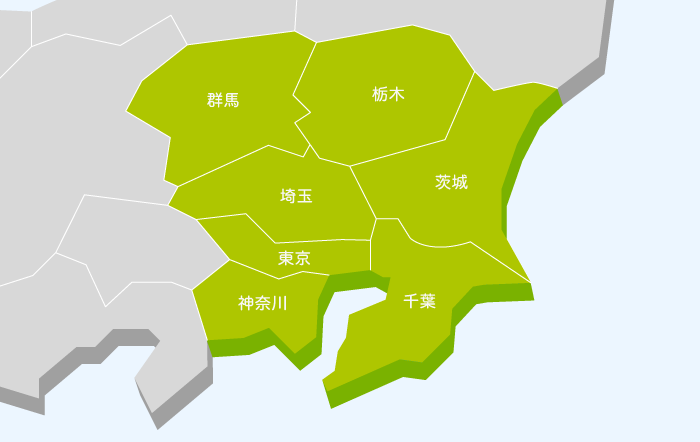
提案1.イメージマップ

イメージマップというのは、上のように画像の任意の場所をクリックできるようにするものです。
任意の場所にリンクを貼ることで、特定のリンク先に飛ばすことができます。
全国展開をしているチェーン店のサイトなどではよくみるデザインですね。
イメージマップの作り方
イメージマップは想像以上に簡単に作ることができます。
例えば、上の地図のイメージマップは、以下のコードで出来上がっています。
<img src="https://fgxed.info/wp-content/uploads/2017/10/bg_searchArea_kantou.gif" alt="サンプル" usemap="#sample"> <map name="sample"> <area shape="rect" coords="152,71,287,132" href="#" alt="gunma"> <area shape="rect" coords="317,62,443,127" href="#" alt="tochigi"> <area shape="rect" coords="225,170,346,217" href="#" alt="saitama"> <area shape="rect" coords="400,155,500,211" href="#" alt="ibaraki"> <area shape="rect" coords="245,243,356,270" href="#" alt="tokyo"> <area shape="rect" coords="379,250,477,370" href="#" alt="chiba"> <area shape="rect" coords="209,277,315,336" href="#" alt="kanagawa"> </map>
抑えるべきポイントは、imgタグの中にあるusemapという属性と、imgタグの下にあるmap nameというタグです。
このケースでは、usemapの名前が#sampleになっていて、下にあるmap nameの名前がsampleになっているのがわかります。
つまり、上のタグと下のタグがここの部分によって紐づけられているということです。
そして、mapというタグで囲まれているareaというタグは、リンクを貼る場所と形を指定しているものです。
shapeというのは、クリックする場所の形を示しており、coordsというのは、リンクの場所(座標)を示しています。
座標を地道に調べる方法もありますが、それでは相当な時間がかかります。
そこで使いたいのがHTML Imagemap GeneratorというWebサービスです。

イメージマップにしたい画像をドラック&ドロップしたら、あとは右上にある『矩形を描く』や『円を描く』というボタンを押して、マウスで画像の上を選択すればOKです。
右側に自動的にHTMLタグが生成されますので、それをコピペして使用してください。
提案2.Yes/Noチャート
適性アフィリエイト診断!スタートをクリックしてください!
公式サイトの適性診断なんかでよく使われている仕組みです。
javascriptで記述されているもので、プラグイン不要!WordPressでYesNo診断チャートを自作してみたという記事を参考にさせていただいています。
非常に使いやすいため、アフィリエイトサイトでも用途は幅広いと思います。
javascriptに関する説明を詳細にするとややこしくなるので、とりあえずコピペしてカスタマイズが賢いと思います。
※ここにコードを書くとめちゃくちゃ長くなって記事が見にくくなったので、サンプルコードは別ページに記載しました。提案3.ボタンを工夫する
ページへのリンクや、アフィリエイトリンクなどを貼るボタンのエフェクトを工夫するだけでも、ほかのサイトと差別化をすることができるでしょう。
細かいところではありますが、凝ったボタンを使っていると本格的なサイトに見えます。
例えば以下のようなボタンは、マウスオーバー(ロールオーバー)をすると色が単に変わるだけでなく、中央から左右に開くようなエフェクトになっています。
ボタンを作る方法としては、画像で作る方法と、CSSとHTMLで作る方法の大きく分けて2種類がありますが、おすすめはCSSで作る方法です。
初めは画像で作るほうが簡単と感じると思いますが、CSSになれると、より柔軟なボタンを作ることができますし、使い勝手もいいはずです。
コピペで使えるCSSを紹介しているサイトをいくつか掲載しておきますので、参考にしてみてください。
- CSSで作る!押したくなるボタンデザイン100(Web用)
- CSSのみで実装するボタンデザインやホバーエフェクト 20+α
- CSS・HTMLで作るweb用ボタンデザイン110選
- コピペでできるCSSボタンマウスオーバーエフェクト集
提案4.診断プラグイン
『診断ジェネレータ作成プラグイン』というプラグインを使うことで、簡単な適性診断コンテンツを作ることができます。
例えば、以下のような診断を作ることができます。
→サンプル適性診断へ
直感的に作ることができますので、簡易的な診断コンテンツを作るときにはぜひ利用してみるといいでしょう。
提案5.Shortcodes Ultimateを使って独自デザインを入れる

Shortcodes Ultimateは全世界で60万回以上もダウンロードされているといわれている大人気のプラグインです。
さまざまなアクションをショートコードひとつで簡単に挿入できる超便利なプラグインですね。ご存知の方も多いでしょう。
このプラグインの使い方については、ほかのブログやサイトが詳しく解説してくれているので、そちらに詳細な説明は譲るとして、ここではどんなことができるのか?をざっと紹介したいと思います。(※すべての機能ではなく、個人的に便利だと思ったものを取り上げています)
タブ切り替え
こんな感じで、ページ内にタブをいくつかいて、タブの切り替えをすることができます。
キュレーションサイトなどで、執筆者情報としてこのショートコードが使われているところもよく見ますね。
アフィリエイトを通して人生の楽しさを伝えるアフィリエイトの伝道師です。
・リンク
・リンク
東京都港区○○
こんなやつです。
ハイライト
強調表示するテキストこんな感じで、テキストに蛍光ペンを引いたようなデザインを簡単に作ることができます。
本来はCSSを使って指定するものですが、CSSの編集がめんどくさいという場合や、よくわからないという場合には使ってみるといいでしょう。
dropcap

dropcapというのは、文章の先頭の一文字を大きくすることをいいます。上の画像で言えば、『M』の部分です。
このdropcapを簡単に作ってくれるというもので、シンプルに文字を大きくする以外に、例えば・・・
D D Dのようなデザインを作ることができます。
ブログではあまり使うことはないかもしれませんが、海外のニュースサイトっぽい印象は出ますね。
ボタン
ボタンテキスト ボタンテキストこんな感じでボタンを簡単に作ることができます。
これもCSSで指定するのがめんどくさいとか、わからないという場合には強い味方になってくれると思います。
ボックス
こんな感じのコンテンツを囲むボックスを簡単に作ることができます。
他にもいくつか種類はありますので、試してみるといいでしょう。
こちらもCSSとHTMLでも記述が基本ですが、よくわからないという場合にはShortcodes Ultimateを使うと簡単にボックスを実装できます。
アニメーション
こんな感じで、テキストや画像を動かすことができます。(※アニメーションが動くのを見逃した方は更新ボタンを押して再度確認してみてください)
このアニメーションパターンに関しては、かなりの種類があるので、コンテンツを作っているだけで楽しいですね。
Shortcodes Ultimateに関してちょっと補足
ちなみにですが、『ボタンを作るためだけ』とか『段組みをするだけ』とか、用途が限定的である場合には、わざわざShortcodes Ultimateを使うのはおすすめしません。
賢威7のフッターを自由自在にカスタマイズしよう!という記事でも解説していますが、プラグイン自体が重いので、なんでもかんでもプラグインに頼るというのはあまり感心できません。
また、プラグインが多いことによって自動更新時に致命的なエラーを引き起こす可能性も高くなるというのも、理由のひとつですね。
本題とずれましたが、結構大切なことだと思います。
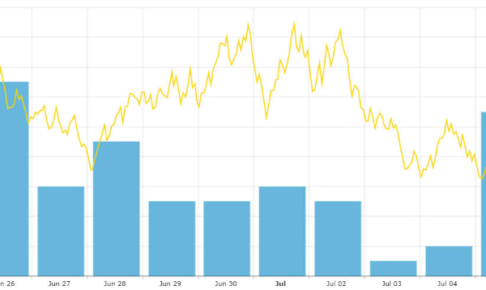
提案6.amChartsを使って高機能グラフ
高機能でクオリティの高いデザインを作ることができるプラグインです。
javascriptをいじる必要があるため、難しいと感じると思いますが、下記ふたつの記事を参考にしていただければ大体のグラフは作れると思います。
提案7.GIFアニメーションを使って動的なページを作る

YouTubeなどが流行ったことによって、今ではあまり見かけなくなったGIFアニメーションですが、記事のなかに入れると差別化できる一つの要素になるかもしれません。
GIFアニメーションを無料で作ることができるサービスは、ネット上にたくさんあります。
参考→無料で画像や動画からGIFアニメーションが作成できるサービス10選
ちなみに、このGIFアニメーションはgifsというサービスで作りました。



 ⇒
⇒