サイトやブログを作るときに差別化したいと思うのは誰でも一緒だと思います。
その差別化やオリジナリティを出す方法のひとつとして見出しを工夫する方法がありますよね。
見出しは記事のなかでも目立つので、魅力的な見出しを使っているだけでも結構オリジナリティを出すことができます。
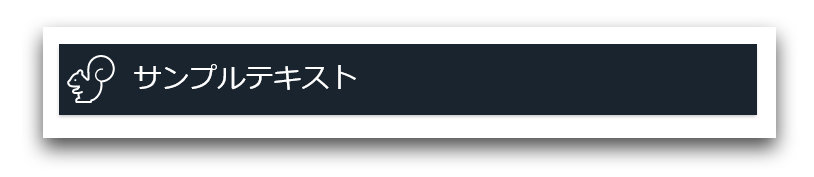
今回は見出しの先頭にアイコンを表示する方法を解説していきます。

こんな感じのやつですね。
一応タイトルには賢威7と入れましたが、CSSがある程度分かって見出しに関する記述を見つけることができればどんなテンプレートでも対応可能です。
CSSとかまったく分かんねぇー!!って人にとっては少し難しいかもしれませんが、一度覚えておけば使いまわしの効くコスパの良い知識なので覚えておくといいと思います。
本題の前にちょっと事前知識
まず基本的なことですが、上の画像のように見出しにアイコンを表示させる方法には大きく分けて2通りの方法があります。
1つがbackgroundというプロパティを使って表現する方法。
もう1つが疑似要素というものを使って表現する方法です。
簡単なのは疑似要素を使う方法なんですが、綺麗に表示できない場合細かい修正がめんどくさいのでその場合はbackgroudを使う方法でいきましょう。
ちなみにですが基本的なのはたぶんbackgroudを使う方法です。(たぶん)
アイコン画像の取得先
見出しの頭に入れるアイコンは画像なので、どっかから画像を取ってこなければいけません。
無料でアイコンを取得できるサイトは色々ありますが、そのなかでもおすすめなのは以下の2つです。
どちらもたくさんのアイコンを揃えていますが、使いやすいのは1つめの『ICOOON MONO』だと思います。
日本語対応ですし、画質もいいです。
2つめのサイトは海外のサイトなので検索のしにくさとか、使い勝手の悪さを覚えるかもしれません。
僕は基本的に1つめのサイトを使っていて、1つめのサイトにイメージ通りのものがないときに2つめを使うって感じです。
ちなみに、アイコン画像のサイズは見出しの大きさや使っているテンプレートなどによって変わってくるため一概には言えません。
賢威7のh2見出しの場合を例に取ると、縦横50pxくらいの画像がちょうどいいと思います。
backgroundを使って表示する方法
まず基本的なbackgroundを使って表示する方法です。
賢威7の場合、h2タグやh3タグのデザインを決めているCSSの記述を探し、そのなかに以下の2行を追加してください。追加位置は{から}の間であればどこでも大丈夫です。
background-image: url(画像のURL); background-size: 35px; background-position: left 8px center; background-repeat: no-repeat;
background-imageには上で紹介したサイトからダウンロードした画像のURLを挿入します。
基礎知識
記事のなかに画像を挿入するのと同じように、画像をダウンロードしてメディアにアップロードしてから画像のURLを挿入してください。『画像のURLってどこに書いてあるんですか?』という質問をよく受けるので解説しておきますが、WordPressのダッシュボードから『メディア』をクリックし、メディアライブラリに行きます。そのなかから対象の画像をクリックして詳細を表示すると、右側にURLという部分があります。このURLが画像のURLです。
background-sizeに関しても、使う画像の大きさや見出しのサイズによって変わってきますが、賢威7のh2見出しの場合であれば35pxくらいでいいと思います。
これで一度表示を確認してみてください。
表示されている位置がおかしかったり、アイコンと文字が重なってしまっている場合などにはCSSのpaddingの数字を変更します。

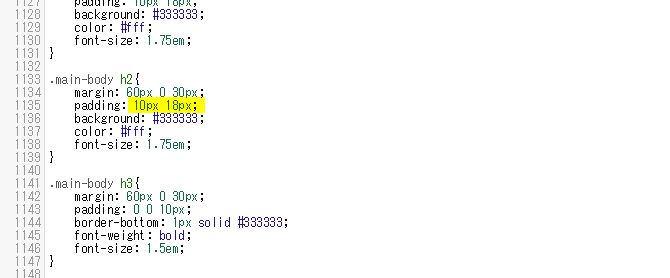
賢威7のスタンダード版の場合にはこんな感じの指定になっていると思いますので、黄色のマーカーを引いたpaddingの部分の数字を変えて微調整していきます。
基礎知識
paddingやmarginなどの余白を制御する数字の指定のルールは、
- 数字が1つ=上下左右の余白
- 数字が2つ=上下、左右
- 数字が3つ=上、左右、下
- 数字が4つ=上、右、下、左
となります。
数字をいじくりながらちょうどいい位置に来たらOKです。
疑似要素beforeを使って表示する方法
今度は疑似要素を使って表示する方法です。
疑似要素がなんなのか?ということに関しては、詳しく解説しているサイトがたくさんありますのでそちらを参考にしてみてください。
かなりざっくりと言うと、『要素の前後に要素を入れるもの』という感じです。

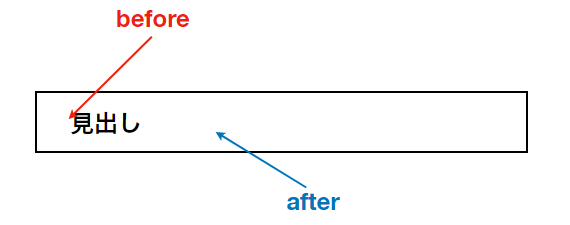
例えば、上のような見出しがh2でデザインされていたとしたら、その前後になにか要素を入れるためにはbeforeかafterを使います。
今回の場合、アイコンを先頭に入れたいのでbeforeを使うことになりますね。
疑似要素は、元の要素(上の場合だとh2)の後に『:』を置いてbeforeと書きます。
具体的には以下のような感じです。
.main-body h2:before {
content: url("画像のURL");
position:relative;
top:5px;
right:8px;
}
賢威7のh2タグであれば、これを追加するだけでアイコン画像が先頭に表示されます。
確認をしてみて画像の表示位置が変なときには、topとrightの数字をいじくってみてください。
ひとつ注意したいのが、backgroundで表示させる場合には画像URLの前後にダブルクオーテーション『””』はいりませんが、疑似要素で書く場合はダブルクォーテーションがいるというところです。忘れずに。
まとめ
どっちがいいかは人それぞれですが、基本的にはbackgroundで書いています。
デフォルトで指定されているCSSをいじくらなくていい分、疑似要素を使ったほうが簡単と思う人もいるかもしれませんが、スマホでの表示などでいろいろ修正が必要になるケースがあります。
使ってるテンプレートによって変わってくるのでここも一概に言えないのですが、賢威を使っている場合はbackgroundで普通に書けばいいと思います。

 ⇒
⇒