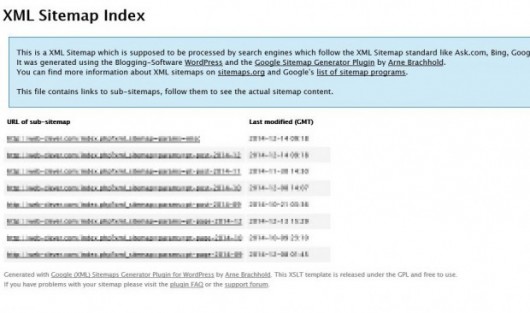
サイトマップ(sitemap)とは、サイトの構造を視覚的に表したもので、具体的にはhttps://fgxed.info/sitemapsこのページのようなものです。
ユーザビリティやSEO上も重要な役割を果たすため必ず作成するようにしましょう。
ここでは、ウェブマスターツールに送信するための(検索エンジンンに向けた)サイトマップと、ユーザビリティを考えた訪問者向けのサイトマップの2つを作成します。
目次
検索エンジンに向けたサイトマップ『Google XML Sitemaps』の作成
以下のようなサイトマップを作成します。

これは自分のサイトの状態やページの階層構造などを検索エンジンに知らせるのに有効なもので、SEO対策の出発点になります。
XMLサイトマップ設定手順
WordPressでは自動的にサイトマップの作成を行ってくれるGoogle XML Sitemapsというプラグインが存在します。
プラグインのインストールと同時にサイトマップを作成してくれる優れもので、以下の手順に従えば初心者にも簡単に扱えます。
◆1.プラグインの検索とインストール

プラグイン>新規追加とクリックして、プラグインの新規追加画面に行きます。
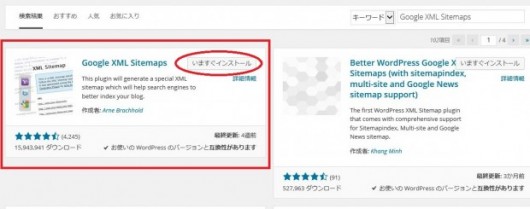
右上の検索ボックスの中にGoogle XML Sitemapsと入力し、検索してください。

検索結果の中の上の赤い四角で囲まれているプラグインをインストールします。
いますぐインストールをクリックしてください。

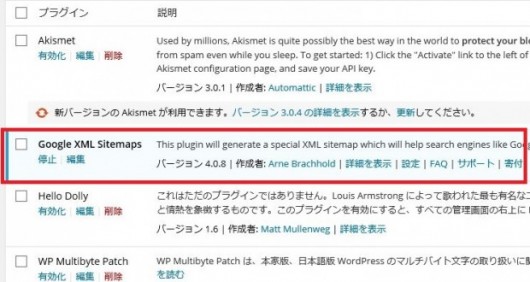
インストール出来たら『プラグインを有効化』をクリックします。

上記のように有効化されたことを確認してください。
◆2.ウェブマスターツールへの送信

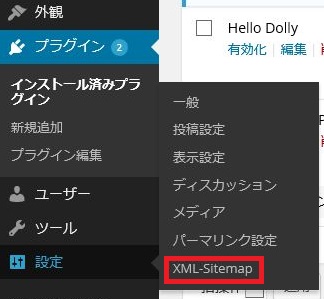
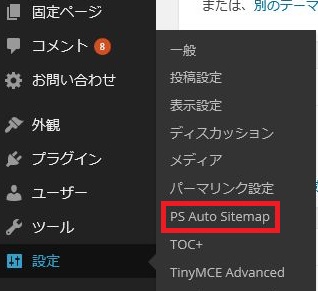
設定の項目の中にXML Sitemapsが表示されるので、そこをクリックします。

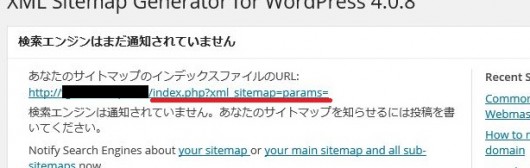
『あなたのサイトマップのインデックスファイルのURL:』という文章の後に続くURLのドメイン後(○○.comであれば○○,comの後)の/から先『index~params=』までを正確にコピーしてください。

ウェブマスターツールに行き、サイトマップの追加/作成をクリックします。
すると上のようなテキストボックスが表示されるので、そこにコピーした文字列をペーストして、サイトマップを送信をクリックしてください。
以上でウェブマスターツールにサイトマップが送信され、サイトの情報をウェブマスターツール側で管理できるようになりました。
訪問者に向けたサイトマップ『PS Auto Sitemap』の作成
こちらのサイトマップはユーザー(人間)が見るために作るもので、冒頭でも紹介したページのようなサイトマップを実際に作っていきます。
XML Sitemap同様、手作業で作るわけではなくWordPressに専用のプラグインがあるのでそれを利用します。
このサイトマップはなければサイトが運営できないというものではありませんが、サイトの中のページの一部として作成されるもので、内部リンクなどSEO的にも効果を発揮するものですので是非以下の手順に従い作っておきましょう。
サイトマップ作成手順
◆1.プラグインのインストール
デザイン的にも綺麗なサイトマップの作成が可能なプラグイン『PS Auto Sitemap』を上のGoogle XML Sitemapsの導入手順と同様にインストールしてください。

設定>PS Auto Sitemapに行くとPS Auto Sitemapの詳細な設定画面が表示されます。

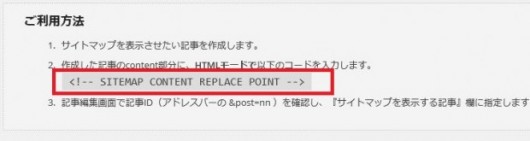
ページの最下部のご利用方法の部分にあるタグをコピーします。
◆2.固定ページの作成
サイトマップを表示するためのページを固定ページで作成します。

WordPressの画面で、固定ページ>新規追加と行き、タイトルには『サイトマップ』、テキストの部分には先ほどコピーしたタグをペーストしてください。
(※右上のタブが『ビジュアル』ではなく『テキスト』になっていることに注意)
公開を押すとブラウザのURLの欄に記事の投稿IDが表示されます。IDはURLの部分のpost.php?post=数字となっている数字の部分です。
このIDをコピーしておくか、覚えておいてください。

次に、再度PS Auto Sitemapの設定画面に戻り、サイトマップを表示する記事の部分に先ほどのID(数字)を入力します。
スタイルの変更の項目でいろいろなデザインに切り替えることが出来るので好みのデザインに変更してください。
変更を保存をクリックして、先ほど作った固定ページにサイトマップが表示されているかどうかを確認してください。
以上でサイトマップの作成は完了です。

 ⇒
⇒